What is
Accessibility?
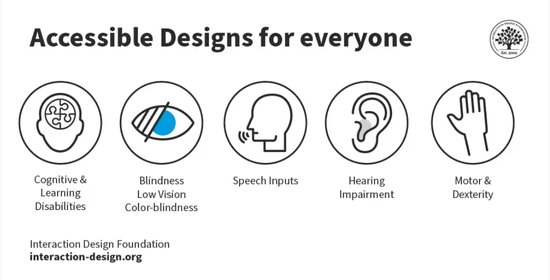
Accessible design ensures that digital content, products, and services are usable by people of all abilities, including those with disabilities.

Interactive Design Foundation
Accessible websites, apps, and physical environments makes information and interaction intuitive for everyone, regardless of their challenges.

The Center for Story-Based Strategy
Key elements of accessible design include screen reader compatibility, text alternatives for images, and keyboard navigability.


Get Started with Best Practices

Helpful Tools and Resources